Cocos2d-x v3.11においてCocosStudioを利用する手順
こんにちは。清水です。前回、新しいCocos2d-x用のツールとしてCocos Creatorを紹介しました。しかし、この登場によりこれまで利用されていたCocosStudioの開発が停止してしまい、CocosStudio上でCocos2d-x v3.11のプロジェクトの作成を行うことができなくなってしまいました。試しにCocos.appが利用するCocos2d-xのフォルダにCocos2d-x v3.11を配置し、プロジェクト作成時にCocos2d-x v3.11を選択しても「Operation is in progress, please wait...」から先に進みません。

これはCocos2d-xがCocosStudioのサポートを止めたわけではなく、今後もこのCocosStudioが利用できます。実際、2年前まで多くの開発者に利用されていたCocosBuilderでさえ、今でも利用することが可能です。 今回は、Cocos2d-x v3.11でCocosStudioを利用する方法をご紹介します。
(1) CocosStudioでプロジェクトを作成
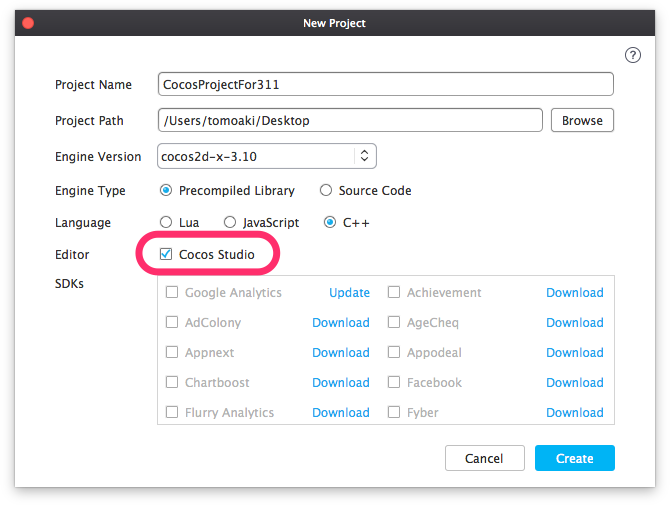
従来の通りCocos上でプロジェクトを作成します。このとき、Engine Versionは何を選択しても問題ありません。またEditorとして「Cocos Studio」にチェックを入れておきましょう。

(2) Cocos2d-x v3.11でプロジェクトを作成
CocosStudioとは別にCocos2d-xに備わっているCocosコマンドより、新しくプロジェクトを作成します。

(3) プロジェクトを置き換える
(1)で作成したプロジェクトからCocosStudioに必要な以下のファイルを、2.で作成したプロジェクトに移動します。
- [Project Name].ccs
- [Project Name].cfg
- [Project Name].udf
- cocosstudioフォルダ

(4) iOS用にCocosStudioを利用するための設定を行う
(2)で作成したプロジェクトはAndroidではすぐにCocosStudioを利用することができますが、iOSにてCocosStudioを利用するための設定が行われていません。そのため、次の設定を行いましょう。 プロジェクトの「Build Settings > Search Paths > Header Search Paths」に「$(SRCROOT)/../cocos2d/cocos/editor-support」を追加します。

(5) CocosStudio上でリソースを書き出す
(3)にてCocosStudioを移動したばかりですので、CocosStudioのファイルが出力されていません。CocosStudio上にてリソースを書き出しましょう。

(6) Cocos2d-xのソースでCocosStudioのファイルを読み込む
HelloWorldScene.cppなどにCocosStudioのファイルを読み込む処理を追記します。
bool HelloWorld::init() { if (!Layer::init()) { return false; } //CocosStudioファイルの読み込み auto rootNode = CSLoader::createNode("res/MainScene.csb"); rootNode->setPosition((Director::getInstance()->getWinSize() - rootNode->getContentSize()) / 2); addChild(rootNode); return true; }
またCocosStudioの標準では、リソースファイルをResources > resに配置するように設定されているため、AppDelegate.cppのapplicationDidFinishLaunching関数に次の1行を加えておくといいでしょう。
//参照パスとしてresフォルダを追加する FileUtils::getInstance()->addSearchPath("res");
(7) アプリ実行
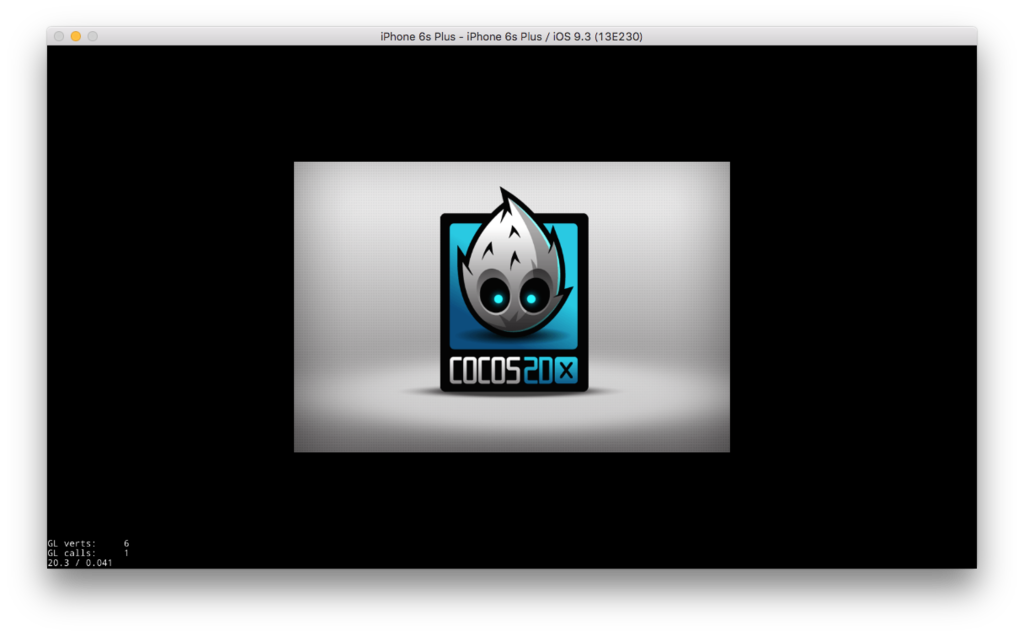
上記が全て終わったらアプリを実行してみましょう。無事起動できると次のように表示されます。

Cocos2d-xのバージョンが上がっても、CocosBuilderと同様にCocosStudioもサポートされ続けるでしょう。CocosCreatorまたは適切なエディタが登場するまでは、しばらくCocos Studioを利用するといいでしょう。